یکی از اولین مواردی که در هنگام کار با WPF مواجه خواهید شد، XAML است. XAML مخفف Language Markup Language Extensible Application است. این یک زبان ساده و تکراری بر اساس XML است
XAML، آسان است برای ایجاد کدهای اولیه و تنظیم خواص اشیاء با روابط سلسله مراتبی.
این عمدتا برای طراحی GUI ها استفاده می شود، اما می توان آن را برای اهداف دیگر نیز استفاده کرد
هنگامی که شما پروژه WPF جدید خود را ایجاد می کنید، بعضی از کد XAML را به طور پیش فرض در MainWindow.xaml ایجاد میشوند، همانطور که در زیر نشان داده شده است
<Window x:Class = "Resources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
</Grid>
</Window>
فایل XAML فوق حاوی انواع مختلفی از اطلاعات است. در زیر به طور خلاصه نقش هر یک از اطلاعات را توضیح می دهیم
<Window
این عنصر شیء باز یا ظرف ریشه است.
x:Class = "Resources.MainWindow"
این یک اعلام جزئی کلاس است که نشانه گذاری را به کد کلاس جزئی که در پشت آن متصل است متصل می کند
xmlns =
نقشه فضاهای پیش فرض XAML را برای سرویس گیرنده / چارچوب WPF ایجاد میکند
xmlns:x =
XAML نامی برای زبان XAML که آن را به x: prefix می دهد
<Grid></Grid>
این تگ های شروع و بستن یک شیء خالی شبکه است
</Window>
بسته شدن عنصر شی که در خط اول توضیح دادم
قوانین نحوی برای XAML تقریبا شبیه به XML است. اگر شما به یک سند XAML نگاه کنید، متوجه خواهید شد که در واقع یک فایل معتبر XML است، اما یک فایل XML لزوما یک فایل XAML نیست. به همین دلیل است که در XML، مقدار صفات باید یک رشته باشد در حالی که در XAML، آن می تواند یک شی متفاوت باشد که به عنوان نحوۀ آیتم Property شناخته می شود
نحو عنصر Object با یک براکت زاویه سمت چپ (<) با نام یک شی شروع می شود، به عنوان مثال دکمه.
تعریف برخی از خواص و ویژگی های آن عنصر شیء.
عنصر Object باید توسط اسلش (/) جلو بسته شود و بلافاصله توسط براکت زاویه راست (>)—
<Button/>
مثال عنصر object با بعضی از صفات
<Button Content = "Click Me" Height = "30" Width = "60" />
این عنصر شیء باز یا ظرف ریشه است.
x:Class = "Resources.MainWindow"
این یک اعلام جزئی کلاس است که نشانه گذاری را به کد کلاس جزئی که در پشت آن متصل است متصل می کند
xmlns =
نقشه فضاهای پیش فرض XAML را برای سرویس گیرنده / چارچوب WPF ایجاد میکند
xmlns:x =
XAML نامی برای زبان XAML که آن را به x: prefix می دهد
<Grid></Grid>
این تگ های شروع و بستن یک شیء خالی شبکه است
</Window>
بسته شدن عنصر شی که در خط اول توضیح دادم
قوانین نحوی برای XAML تقریبا شبیه به XML است. اگر شما به یک سند XAML نگاه کنید، متوجه خواهید شد که در واقع یک فایل معتبر XML است، اما یک فایل XML لزوما یک فایل XAML نیست. به همین دلیل است که در XML، مقدار صفات باید یک رشته باشد در حالی که در XAML، آن می تواند یک شی متفاوت باشد که به عنوان نحوۀ آیتم Property شناخته می شود
نحو عنصر Object با یک براکت زاویه سمت چپ (<) با نام یک شی شروع می شود، به عنوان مثال دکمه.
تعریف برخی از خواص و ویژگی های آن عنصر شیء.
عنصر Object باید توسط اسلش (/) جلو بسته شود و بلافاصله توسط براکت زاویه راست (>)—
<Button/>
مثال عنصر object با بعضی از صفات
<Button Content = "Click Me" Height = "30" Width = "60" />
مثال یک نحو جایگزین خواص را مشخص می کند (نحو اشکال )
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>
مثال شیء با عنصر Child: StackPanel حاوی Textblock به عنوان عنصر فرزند است
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel>
چرا XAML در WPF
XAML نه تنها ویژگی شناخته شده ترین WPF است، بلکه یکی از ویژگی های نادرست آن است. اگر شما قرار گرفتن در معرض WPF هستید، پس باید درباره XAML شنیده باشید؛ اما توجه داشته باشید از دو مورد کمتر شناخته شده در مورد XAML –
WPF به XAML نیاز ندارد
XAML به WPF نیاز ندارد
آنها در واقع قطعات قطعه تکنولوژی هستند. برای درک چگونگی این امر می توان به مثال ساده ای نگاه کرد که در آن یک دکمه با برخی از خواص در XAML ایجاد می شود
<Window x:Class = "WPFXAMLOverview.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button x:Name = "button" Content = "Click Me" HorizontalAlignment = "Left"
Margin = "150" VerticalAlignment = "Top" Width = "75" />
</StackPanel>
</Window>
در صورتی که شما تصمیم به استفاده از XAML در WPF نخواهید داشت، می توانید همان رابط گرافیکی را با زبان رویه ای نیز به دست آورید. بیایید نگاهی به مثال مشابه داشته باشیم، اما این بار، ما یک دکمه در C # ایجاد خواهیم کرد
using System.Windows;
using System.Windows.Controls;
namespace WPFXAMLOverview {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
// Create the StackPanel
StackPanel stackPanel = new StackPanel();
this.Content = stackPanel;
// Create the Button
Button button = new Button();
button.Content = "Click Me";
button.HorizontalAlignment = HorizontalAlignment.Left;
button.Margin = new Thickness(150);
button.VerticalAlignment = VerticalAlignment.Top;
button.Width = 75;
stackPanel.Children.Add(button);
}
}
}
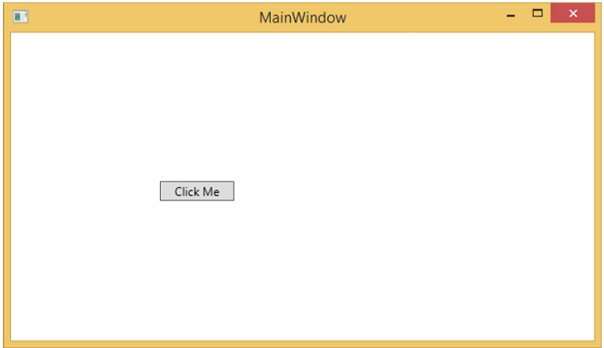
هنگام کامپایل و اجرای کد XAML و یا کد C #، همان خروجی را که در زیر نشان داده شده، خواهید دید
از مثال بالا، واضح است که آنچه شما می توانید در XAML برای ایجاد، اولیه کردن و تنظیم خواص اشیاء انجام دهید، همان کارها را می توان با استفاده از کد انجام داد
XAML فقط یک راه ساده و آسان برای طراحی عناصر UI است.
با XAML، این بدان معنی نیست که شما می توانید تنها برای طراحی عناصر UI کار کنید. شما می توانید اشیا را در XAML اعلام کنید یا آنها را با استفاده از کد تعریف کنید.
XAML اختیاری است، اما با وجود این، در قلب طراحی WPF قرار دارد.
هدف از XAML اینست که طراحان بصری را به طور مستقیم برای ایجاد عناصر رابط کاربر فعال کنیم.
هدف WPF این است که امکان کنترل تمام جنبه های بصری رابط کاربر از برتری را داشته باشیم
تکنولوژی های بسیاری وجود دارد که عناصر و اجزای آن در ساختار درخت مرتب شده اند تا برنامه نویسان بتوانند به راحتی این شی را مدیریت و رفتار یک برنامه را تغییر دهند. ویندوز ارائه پایه (WPF) دارای ساختار درخت جامع در قالب اشیاء است. در WPF دو راه وجود دارد که یک درخت شفاف کامل مفهوم است
ساختار منطقی درخت
ساختار درخت بصری
با کمک این ساختارهای درختی، می توانید به راحتی ارتباط بین عناصر UI ایجاد کنید و شناسایی کنید. به طور عمده، طراحان و طراحان WPF از زبان پردازشی برای ایجاد یک برنامه یا طراحی رابط کاربری UI از برنامه در XAML استفاده می کنند، در نظر داشتن ساختار درخت شی
ساختار منطقی درخت
در برنامه های WPF، ساختار عناصر UI در XAML نشان دهنده ساختار درخت منطقی است. در XAML، عناصر اساسی UI توسط توسعه دهنده اعلام شده است. درخت منطقی در WPF زیر را تعریف می کند
خواص وابستگی
منابع استاتیک و پویا
عناصر را بر روی نام آن قرار دهید و غیره
بیایید به مثال زیر نگاه کنیم که در آن یک دکمه و یک کادر لیست ایجاد شده است
<Window x:Class = "WPFElementsTree.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button x:Name = "button" Height = "30" Width = "70" Content = "OK" Margin = "20" />
<ListBox x:Name = "listBox" Height = "100" Width = "100" Margin = "20">
<ListBoxItem Content = "Item 1" />
<ListBoxItem Content = "Item 2" />
<ListBoxItem Content = "Item 3" />
</ListBox>
</StackPanel>
</Window>
اگر به کد XAML نگاه می کنید، شما یک ساختار درختی را مشاهده خواهید کرد، یعنی گره ریشه پنجره است و در داخل گره ریشه، تنها یک فرزند وجود دارد، یعنی StackPanel. اما StackPanel حاوی دو عنصر فرزند، دکمه و لیست جعبه است. جعبه لیست دارای سه صندوق لیست موارد دیگر فرزند است
ساختار درخت بصری
در WPF، مفهوم درخت بصری، ساختار اشیاء بصری را توصیف می کند، همانگونه که توسط کلاس ویژوال پایگاه داده شده است. این نشان دهنده تمام عناصر UI است که به صفحه خروجی ارائه می شوند.
هنگامی که یک برنامه نویس می خواهد یک الگو برای یک کنترل خاص ایجاد کند، در واقع درخت بصری آن کنترل را ارائه می دهد. درخت بصری نیز بسیار مفید است برای کسانی که می خواهند کنترل سطح پایین تر را برای عملکرد و دلایل بهینه سازی انجام دهند
در برنامه های WPF، درخت بصری برای -
رندر اشیاء بصری
ارائه طرح بندی
رویدادهای مسیریابی معمولا در امتداد درخت بصری، نه درخت منطقی حرکت می کنند
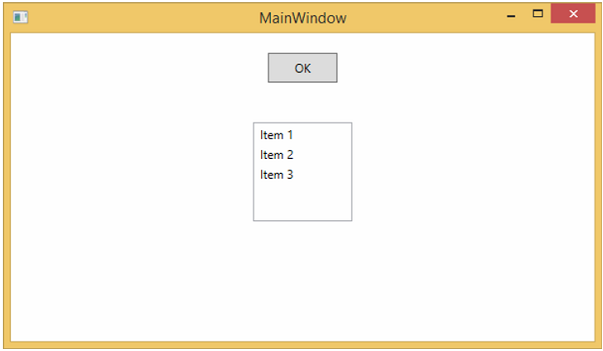
برای دیدن درخت بصری برنامه ساده بالا که شامل یک دکمه و یک لیست بک است، اجازه دهید کدهای XML را کامپایل و اجرا کنیم و پنجره زیر را ببینید
هنگامی که برنامه در حال اجرا است، می توانید درخت بصری برنامه کاربردی در پنجره Live Visual Wood که کل سلسله مراتب کامل این برنامه را نشان می دهد را ببینید، همانطور که در زیر نشان داده شده است
درخت بصری معمولا یک سوپر درخت منطقی است. شما می توانید اینجا را مشاهده کنید که تمام عناصر منطقی نیز در درخت بصری وجود دارد. بنابراین این دو درخت واقعا فقط دو دیدگاه متفاوت از همان مجموعه ای از اشیاء است که UI را تشکیل می دهند.
درخت منطقی جزئیات زیادی را به شما ارائه می دهد که شما را قادر به تمرکز بر ساختار اصلی رابط کاربر می کند و جزئیات دقیق آن را ارائه نمی دهد.
درخت منطقی چیزی است که شما برای ایجاد ساختار اساسی رابط کاربری استفاده می کنید.
اگر روی تمرکز بر روی نمایش تمرکز کنید، درخت بصری مورد علاقه شما خواهد بود. برای مثال، اگر می خواهید ظاهر هر عنصر UI را سفارشی کنید، باید از درخت بصری استفاده کنید
در برنامه های WPF، اموال وابستگی نوع خاصی از اموال است که ویژگی CLR را گسترش می دهد. این قابلیت استفاده از ویژگی های خاص موجود در سیستم مالکیت WPF را می گیرد
یک کلاس که مالکیت وابستگی را تعریف می کند باید از کلاس DependencyObject ارث برده شود. بسیاری از کلاسهای کنترل UI که در XAML مورد استفاده قرار می گیرند از کلاس DependencyObject مشتق می شوند و از خواص وابستگی پشتیبانی می کند، برای مثال کلاس Button از ویژگی وابستگی IsMouseOver پشتیبانی می کند.
کد XAML زیر یک دکمه با برخی از خواص ایجاد می کند
<Window x:Class = "WPFDependencyProperty.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFDependencyProperty"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Height = "40" Width = "175" Margin = "10" Content = "Dependency Property">
<Button.Style>
<Style TargetType = "{x:Type Button}">
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Red" />
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</Grid>
</Window>
پسوند x: Type markup extension در XAML یک عملکرد مشابه مانند typeof () در C # دارد. هنگامی که مشخصه ها مشخص می شوند که نوع شی را مانند <Style TargetType = "{x: Type Button}}"
وقتی کد بالا کامپایل شده و اجرا می شود، MainWindow زیر را دریافت می کنید. هنگامی که ماوس بر روی دکمه است، رنگ پیش زمینه یک دکمه را تغییر می دهد. هنگامی که ماوس دکمه را ترک می کند، آن را به رنگ اصلی آن تغییر می دهد
چرا ما نیاز به خواص وابستگی داریم
اموال وابستگی به شما می دهد هر گونه مزایای زمانی که شما آن را در برنامه خود استفاده کنید. اموال وابستگی می تواند بیش از یک ویژگی CLR در سناریوهای زیر استفاده شود -
اگر می خواهید سبک را تنظیم کنید
اگر میخواهید اتصال داده شود
اگر می خواهید با یک منبع (یک منبع استاتیک یا یک پویا) تنظیم کنید
اگر می خواهید از انیمیشن پشتیبانی کنید
اساسا، خواص وابستگی ویژگی های زیادی را ارائه می دهد که شما با استفاده از ویژگی CLR نمی توانید دریافت کنید.
تفاوت اصلی بین خواص وابستگی و سایر خواص CLR در زیر آمده است:
خواص CLR می تواند به طور مستقیم با استفاده از getter و setter از اعضای خصوصی یک کلاس خواندن / نوشتن داشته باشد. در مقابل، خواص وابستگی در شیء محلی ذخیره نمی شوند.
خواص وابستگی در یک فرهنگ لغت از جفت کلید / ارزش ذخیره می شود که توسط کلاس DependencyObject ارائه می شود. همچنین حافظه زیادی را ذخیره می کند، زیرا وقتی تغییر می کند، اموال آن ذخیره می شود. این می تواند در XAML نیز محدود شود
خواص وابستگی سفارشی
در چارچوب .NET، خواص وابستگی سفارشی نیز می تواند تعریف شود. مراحل زیر را برای تعریف مالکیت وابسته سفارشی در C # انجام دهید.
مالکیت وابستگی خود را با ثبت نام تماس با سیستم اعلام و ثبت کنید.
ارائه دهنده و گیرنده برای اموال.
تعریف یک handler static که هر تغییری را که در سطح جهانی اتفاق می افتد رسیدگی می کند
تعریف یک handler instance که هر گونه تغییری را که به آن نمونه خاص رخ می دهد، رسیدگی می کند.
کد زیر C # یک مشخصه وابستگی را برای تعیین ویژگی SetText کنترل کاربر تعیین می کند
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication3 {
/// <summary>
/// Interaction logic for UserControl1.xaml
/// </summary>
public partial class UserControl1 : UserControl {
public UserControl1() {
InitializeComponent();
}
public static readonly DependencyProperty SetTextProperty =
DependencyProperty.Register("SetText", typeof(string), typeof(UserControl1), new
PropertyMetadata("", new PropertyChangedCallback(OnSetTextChanged)));
public string SetText {
get { return (string)GetValue(SetTextProperty); }
set { SetValue(SetTextProperty, value); }
}
private static void OnSetTextChanged(DependencyObject d,
DependencyPropertyChangedEventArgs e) {
UserControl1 UserControl1Control = d as UserControl1;
UserControl1Control.OnSetTextChanged(e);
}
private void OnSetTextChanged(DependencyPropertyChangedEventArgs e) {
tbTest.Text = e.NewValue.ToString();
}
}
}
در اینجا فایل XAML است که در آن TextBlock به عنوان کنترل کاربری تعریف شده است و ملک Text به وسیله Property وابستگی SetText اختصاص داده می شود.
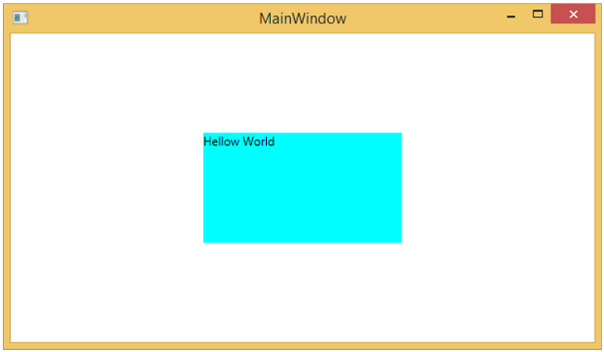
کد زیر XAML یک کنترل کاربری را ایجاد می کند و مقدار وابستگی SetText خود را ابتدایی می کند
<Window x:Class = "WpfApplication3.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:views = "clr-namespace:WpfApplication3"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<views:UserControl1 SetText = "Hellow World"/>
</Grid>
</Window>