یک رویداد روتین یک نوع رویداد است که می تواند متقاضیان را در چندین شنونده در یک درخت عنصری فراخوانی کند، نه تنها شی که رویداد را مطرح کرده است. این اساسا یک رویداد CLR است که توسط یک نمونه از کلاس Event Routed پشتیبانی می شود. این سیستم با رویداد WPF ثبت شده است. RoutedEvents دارای سه راهکار اصلی مسیریابی است که به شرح زیر است:
رویداد مستقیم
رویداد حبابی
رویداد تونل
رویداد مستقیم
یک رویداد مستقیم مشابه رویدادهایی است که در فرم های ویندوز ایجاد می شود که توسط عنصر که در آن رویداد ایجاد می شود مطرح می شود.
بر خلاف یک رویداد استاندارد CLR، رویدادهای مستقیم مسیریابی از مدیریت کلاسها پشتیبانی می کنند و می توانند در تنظیمات رویداد و Event Triggers در سبک خود از کنترل سفارشی شما استفاده شوند.
یک مثال خوب از رویداد مستقیم رویداد MouseEnter خواهد بود.
رویداد حبابی
رویداد حبابی با عنصر که در آن رویداد آغاز می شود شروع می شود. سپس درخت بصری را به عنصر بالای در درخت بصری می برد. بنابراین، در WPF، عنصر بالایی به احتمال زیاد یک پنجره است.
رویداد تونل
متصدیان رویداد در ریشه درخت عنصری فراخوانی می شوند و سپس این رویداد درخت بصری به همه گره های کودکان را می گذراند تا زمانی که به عنصر که در آن رخداد رخ می دهد رسیدن.
تفاوت بین حباب و یک رویداد تونلینگ این است که یک رویداد تونلی همیشه با یک پیش نمایش شروع می شود.
در یک برنامه WPF، حوادث اغلب به عنوان یک جفت تونل زنی / حبابی اجرا می شوند. بنابراین، شما پیش نمایش MouseDown و سپس یک رویداد MouseDown خواهید داشت.
در زیر یک نمونه ساده از رویداد Routed است که در آن یک دکمه و سه بلوک متن با برخی از ویژگی ها و رویدادها ایجاد می شود
<Window x:Class = "WPFRoutedEvents.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "450" Width = "604" ButtonBase.Click = "Window_Click" >
<Grid>
<StackPanel Margin = "20" ButtonBase.Click = "StackPanel_Click">
<StackPanel Margin = "10">
<TextBlock Name = "txt1" FontSize = "18" Margin = "5" Text = "This is a TextBlock 1" />
<TextBlock Name = "txt2" FontSize = "18" Margin = "5" Text = "This is a TextBlock 2" />
<TextBlock Name = "txt3" FontSize = "18" Margin = "5" Text = "This is a TextBlock 3" />
</StackPanel>
<Button Margin = "10" Content = "Click me" Click = "Button_Click" Width = "80"/>
</StackPanel>
</Grid>
</Window>
در اینجا کد C # برای پیاده سازی رویداد کلیک برای Button، StackPanel و Window است
using System.Windows;
namespace WPFRoutedEvents {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
txt1.Text = "Button is Clicked";
}
private void StackPanel_Click(object sender, RoutedEventArgs e) {
txt2.Text = "Click event is bubbled to Stack Panel";
}
private void Window_Click(object sender, RoutedEventArgs e) {
txt3.Text = "Click event is bubbled to Window";
}
}
}
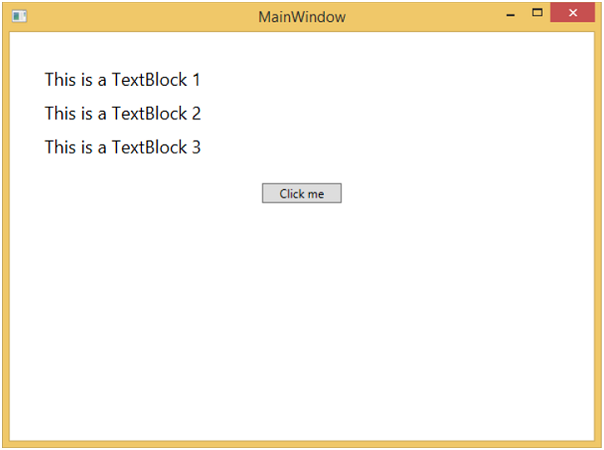
وقتی کد بالا را کامپایل میکنید و اجرا میکنید، پنجره زیر را نمایش میدهد
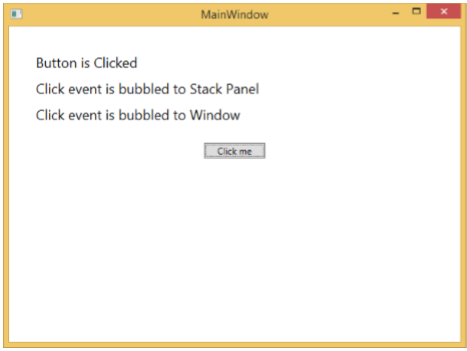
هنگامی که روی دکمه کلیک میکنید، بلوک های متن به روز می شوند، همانطور که در زیر نشان داده شده است
اگر میخواهید رویداد روبرو را در هر سطح خاص متوقف کنید، سپس باید e.Handled = true را تنظیم کنید.
اجازه دهید رویداد StackPanel_Click را همانطور که در زیر نشان داده شده تغییر دهید
private void StackPanel_Click(object sender, RoutedEventArgs e) {
txt2.Text = "Click event is bubbled to Stack Panel";
e.Handled = true;
}
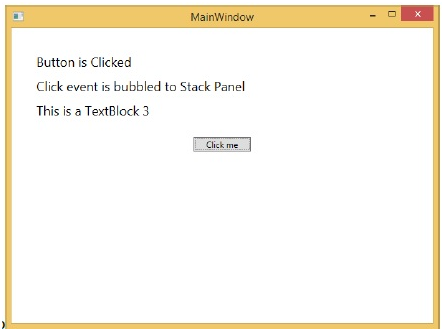
هنگامی که روی دکمه کلیک میکنید متوجه خواهید شد که رویداد کلیک به پنجره نمایش داده نمی شود و در stackpanel متوقف خواهد شد و بلوک متن 3 به روز نمی شود
رویدادهای سفارشی
در چارچوب NET، رویداد سفارشی مسیریابی نیز می تواند تعریف شود. برای تعیین یک رویداد سفارشی مسیریابی در C #، باید مراحل زیر را انجام دهید.
اعلام رویداد روت شده خود را با Call of Origin RegisterRoutedEvent ثبت و ثبت کنید.
مشخص استراتژی مسیریابی، یعنی حباب، تونل یا مستقیم.
ارائه دهنده رویداد
بیایید نمونه ای برای درک بیشتر در مورد رویدادهای روتاری سفارشی کنیم. مراحل زیر را دنبال کنید -
یک پروژه WPF جدید با WPFCustomRoutedEvent ایجاد کنید
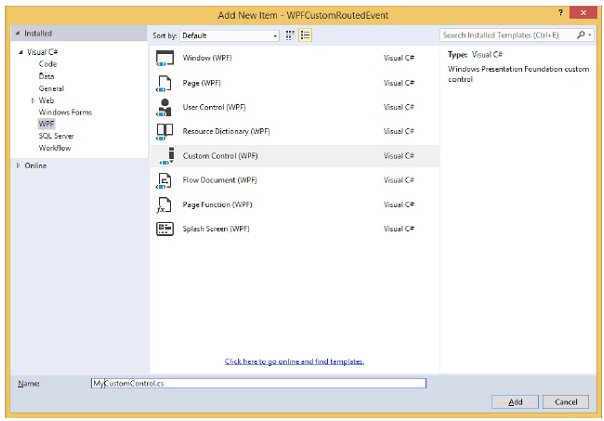
راست کلیک بر روی راه حل خود و انتخاب اضافه کردن> مورد جدید ...
گفتگوی زیر باز خواهد شد، حالا کنترل سفارشی (WPF) را انتخاب کرده و MyCustomControl را نامگذاری کنید
روی دکمه Add کلیک کنید و خواهید دید که دو فایل جدید (Themes / Generic.xaml و MyCustomControl.cs) در راه حل شما افزوده خواهد شد.
کد XAML زیر مجموعه سبک برای کنترل سفارشی در فایل Generic.xaml است
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomRoutedEvent">
<Style TargetType = "{x:Type local:MyCustomControl}">
<Setter Property = "Margin" Value = "50"/>
<Setter Property = "Template">
<Setter.Value>
<ControlTemplate TargetType = "{x:Type local:MyCustomControl}">
<Border Background = "{TemplateBinding Background}"
BorderBrush = "{TemplateBinding BorderBrush}"
BorderThickness = "{TemplateBinding BorderThickness}">
<Button x:Name = "PART_Button" Content = "Click Me" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
با توجه به زیر، کد C # برای کلاس کنترل سفارشی است که از کلاس Control که در آن یک رویداد سفارشی مسیریابی برای کنترل سفارشی ایجاد می شود به ارث می برد.
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomRoutedEvent {
public class MyCustomControl : Control {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
public override void OnApplyTemplate() {
base.OnApplyTemplate();
//demo purpose only, check for previous instances and remove the handler first
var button = GetTemplateChild("PART_Button") as Button;
if (button ! = null)
button.Click + = Button_Click;
}
void Button_Click(object sender, RoutedEventArgs e) {
RaiseClickEvent();
}
public static readonly RoutedEvent ClickEvent =
EventManager.RegisterRoutedEvent("Click", RoutingStrategy.Bubble,
typeof(RoutedEventHandler), typeof(MyCustomControl));
public event RoutedEventHandler Click {
add { AddHandler(ClickEvent, value); }
remove { RemoveHandler(ClickEvent, value); }
}
protected virtual void RaiseClickEvent() {
RoutedEventArgs args = new RoutedEventArgs(MyCustomControl.ClickEvent);
RaiseEvent(args);
}
}
}
در این جا پیاده سازی رویداد سفارشی مسیریابی در C # است که یک کادر پیام را وقتی کاربر روی آن کلیک می کند نمایش می دهد.
using System.Windows;
namespace WPFCustomRoutedEvent {
// <summary>
// Interaction logic for MainWindow.xaml
// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void MyCustomControl_Click(object sender, RoutedEventArgs e) {
MessageBox.Show("It is the custom routed event of your custom control");
}
}
}
در اینجا پیاده سازی در MainWindow.xaml برای اضافه کردن کنترل سفارشی با رویداد روتین کلیک کنید
<Window x:Class = "WPFCustomRoutedEvent.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomRoutedEvent"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<local:MyCustomControl Click = "MyCustomControl_Click" />
</Grid>
</Window>
هنگامی که کد بالا کامپایل شده و اجرا می شود، پنجره زیر را که حاوی کنترل سفارشی است تولید می کند
وقتی روی کنترل سفارشی کلیک میکنید، پیام زیر را تولید می کند
ویندوز ارائه (WPF) به توسعه دهندگان اجازه می دهد تا به راحتی برنامه های کاربردی مبتنی بر رابط کاربری غنی شده بصری را ایجاد و ایجاد کنند.
عناصر رابط کاربر یا کنترل در سایر محدوده های رابط کاربر نیز در برنامه های WPF افزایش یافته است.
تمام کنترل های استاندارد WPF را می توان در جعبه ابزار یافت که بخشی از System.Windows.Controls است.
این کنترل ها همچنین می توانند در زبان نشانه گذاری XAML ایجاد شوند.
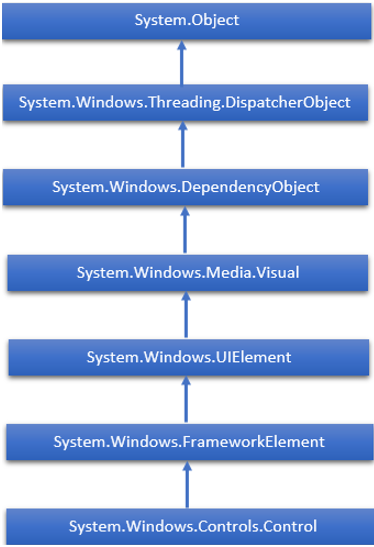
سلسله مراتب ارثی کامل کنترل های WPF به شرح زیر است